Swiss Web Design: Guide to Clean, Minimal Sites 2025

Did you ever see a design which made you think: Oh this looks extremely clear, balanced, everything fits together? That is the magic of Swiss Style (International Typographic Style). It's much more than a set of rules - it's a philosophy which altered how we perceive and create design. But just how did it all begin, and exactly why still digital? Thus, come with me while I tell its tale and discover the way it will shape the future.
A Simple Revolution Born in Simplicity
So now imagine it as being the 1940s in Switzerland. The world is going through a paradigm shift and the designers are facing a visual chaos - over decorated and cluttered designs are now ruled from posters to print advertisements. Enter Josef M 'ller-Brockmann and Armin Hofmann, thinkers who saw design as a means of universal understanding.

They asked: What if design was timeless, functional, universal, not pretty? Their answer was Swiss Style - a motion for simplicity and clarity - and also the revolutionary notion that design is all about communication, not decoration.

Grids and the voice of sans-serif typefaces like Helvetica guided them toward work which was impressively, sharp, and modern effective. Their posters became works of art, crashing out of the countryside of England: They're ordered and impactful, with ripples around the globe.
What is Swiss web design?
Now picture the Swiss grid, an interlacing system of lines which organizes content, as the unsung hero of numerous websites. But why works so well?
If you hit a site that just feels simple to navigate, they probably play by grid rules. Grids allow designers lay out pictures, text, and buttons naturally. Even in an asymmetrical layout the grid offers a structure which renders chaos impossible.

When is the last time you liked an internet site because you were not needing to think a lot? That is Swiss Style at work.
Benefits from Swiss Design
Highlights Brand Organization
- And this is exactly where minimalism in Swiss design helps when easy messages are very complicated and simple.
- Grid systems and clean typography help with navigation and digesting content. This aesthetic also represents a professional, accurate image for a structured, reliable brand.
To paint a concise picture
- Swiss design is all about minimizing visual clutter - that's the reason why the message memorable.
- Attention to the basics corresponds to the viewers' short noticing times due to the media, primarily online.
Increases Brand Recognition
- Among the pillars of Swiss design is consistency, which reinforces brand identity.
- Then, consistent use of clean grids, legible typography and minimal components produce a trusted brand image.

Swiss Style Characteristics
Simple and orderly, Swiss design is classic yet flexible to many different scenarios. Key features:
Geometric Minimalism: Grounded in pure lines and simple forms.
Modular Grids: They facilitate clarity in designs that are easy to read.
Sans Serif Fonts: Emphasizes legibility by using clean typefaces.
Asymmetrical Balance: Gives emphasis to important features while keeping a sense of balance.
Photography: Incorporates eye-catching, impactful images to add a visual element.
The principles of Swiss design are closely related to the universal rules that shape any interface. To learn more about how to create intuitive and effective interfaces, check out our article on 10 Principles That Shape Interface Design.
The role of typography
Swiss Style Typography is more about the text speaking than literature. For web design, what this means is to choose clean, simple to read fonts which will not take focus from the content. Helvetica, the movement's poster child, remains a favored modern design darling.

Swiss Style Typography is more about the text speaking than literature. For web design, what this means is to choose clean, simple to read fonts which will not take focus from the content. Helvetica, the movement's poster child, remains a favored modern design darling.
Asymmetrical composition
The asymmetry of Swiss design isn't chaos :
It can be a guide to the eye. This particular layout moves the eye from strong elements to more subdued elements.
Swiss layouts avoid "visual noise" by keeping away from needless design features - everything in a Swiss layout has a function. Whitespace also provides a far more professional look that emphasizes key content.

Avoid Common Mistakes
Swiss design is effective, but common mistakes spoil it. How to avoid them is here.
Ignoring Responsive Design. Grids are no excuse for forgetting responsiveness. Your grid should be scalable so elements can rearrange across screens - mobile to desktop. Use press queries to make your layout responsive on any device.
Overusing Typography. As typography is a primary component, you shouldn't use too numerous styles or fonts. Restrict yourself to using two or three sans-serif fonts & mix sizes, weights, and even spacing to establish hierarchy.
Making a Sterile, Boring Design. Occasionally designers choose minimalism and their work simply looks dead. Swiss design can be expressive. Use contrasting colors to highlight elements and add simple geometric shapes or bold photographs for visual interest.
Too Little Whitespace. Whitespace is actually an active element not an "absence of design." Without leaving sufficient space around elements your layout will appear cluttered and hard to read through.
Who Should Use Swiss Design?
Swiss design works best for brands that:
This particular target market demands precision, reliability and clarity (e.g., tech companies, education institutions).
Prioritize simplicity and utility (think contemporary eCommerce platforms)
But it's not suited for luxury, femininity or playfulness - the ornate or whimsical attracting the more targeted audience.

How to implement Swiss design principles?
For flexible and clean layouts in Swiss Style use CSS Grid. It provides a solid basis for constructing an ordered layout.
Here's a contemporary Swiss Style grid layout inspired by a design by Codepen. This particular example utilizes a green, white, and grey color palette with ample spacing to exhibit the fundamental principles.
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<style>
body {
margin: 0;
height: 100vh;
display: grid;
place-items: center;
background: #f1f1f1;
}
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 1fr);
gap: 20px;
height: 300px;
width: 500px;
background-color: #007C1F;
border-radius: 20px;
padding: 20px;
}
.box {
background-color: #fff;
border-radius: 10px;
}
@media (max-width: 600px) {
.container {
grid-template-columns: repeat(2, 1fr);
height: 400px;
width: 300px;
}
}
</style>This code creates a layout that is easy to read and has a clear separation of elements. It also includes a media query to ensure the grid is responsive on smaller screens, a crucial part of modern web design.For more inspiration, you can view the original design here: https://codepen.io/xxtavi/pen/wvZGKze
How you can Apply It to Your Own Projects
Begin by asking:
- What's the primary message? Remove all that isn't serving it.
- Could I simplify? Breathe your design and take advantage of white space.
- Does it feel balanced? Use a grid to align elements for a harmonious design.

Swiss Style isn't about following rules - it's about making with intention. It could be a landing page, an app, or maybe a social networking post - its basics let you produce something helpful and effective.
Swiss Style has continued since it is not a style; it is not a trend. It is a design philosophy which asserts less is better. Its precision and working make light of the dark digital world.
Real World Case Studies
Numerous top companies implement Swiss design principles to create intuitive user interfaces.
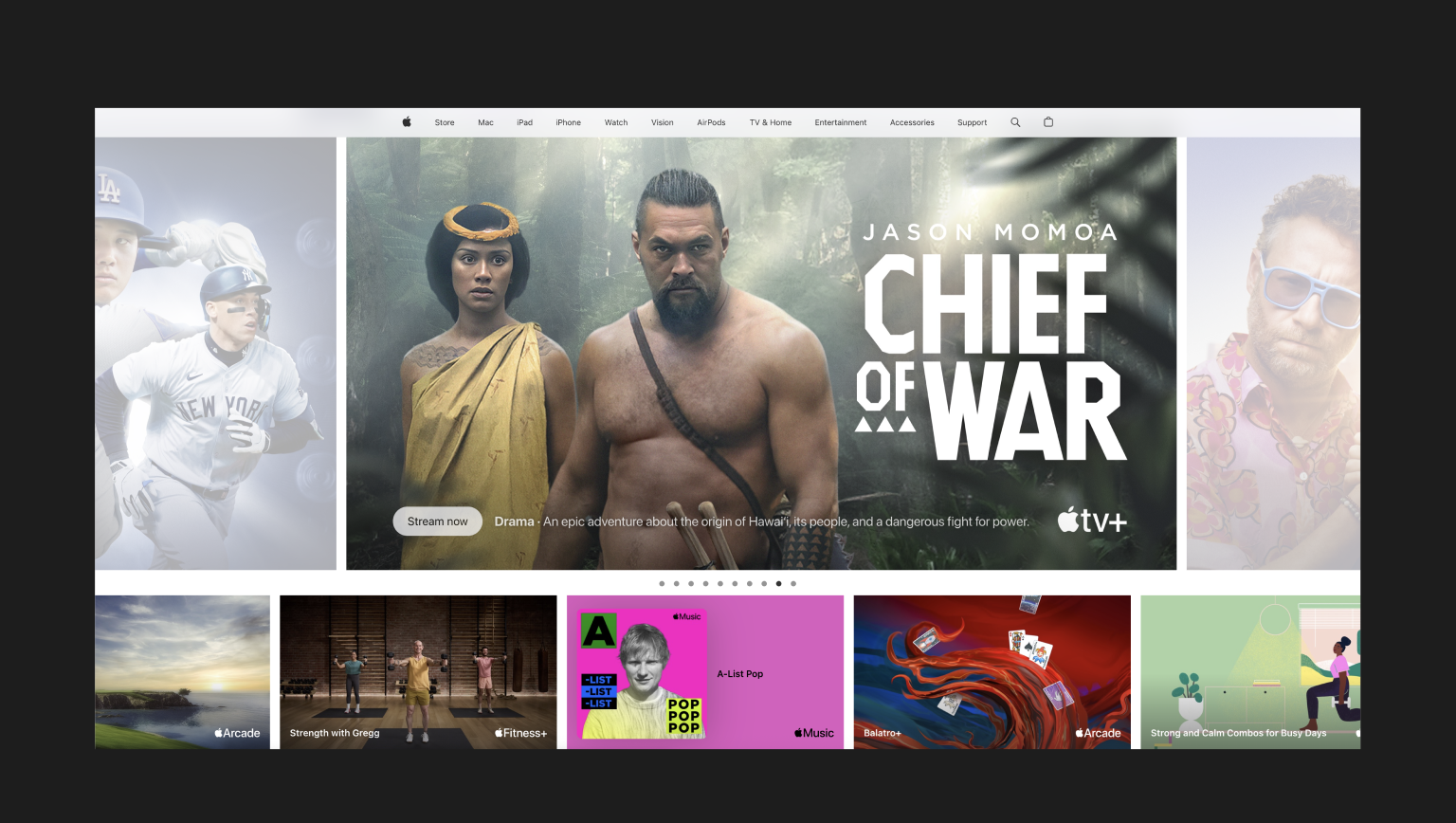
The Apple Web site is a good example. It is nearly completely whitespace which emphasises the product image and name. A grid organizes the elements using minimalist sans serif fonts. This approach produces a premium quality/high standard feeling. The lack of details causes users to concentrate on the product itself, making navigation intuitive.

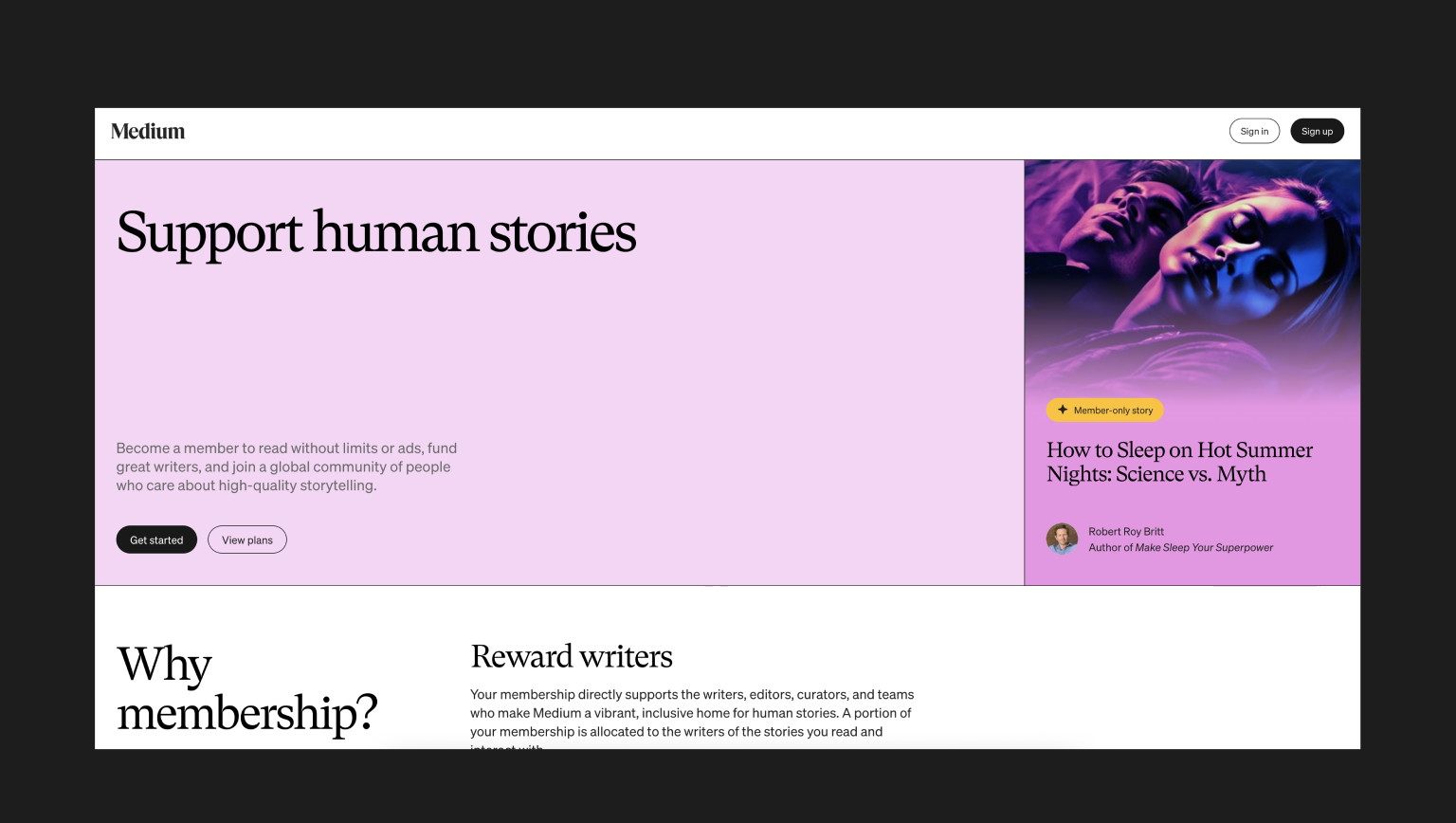
The Medium platform is a content focused creation of Swiss design. The design is straightforward : Clean typography, plenty of whitespace, asymmetric layouts and a minimal user interface. This combination can help readers concentrate on the text. Medium employs really clean, easy-to-read fonts and a strict modular grid to manage content for quick reading.

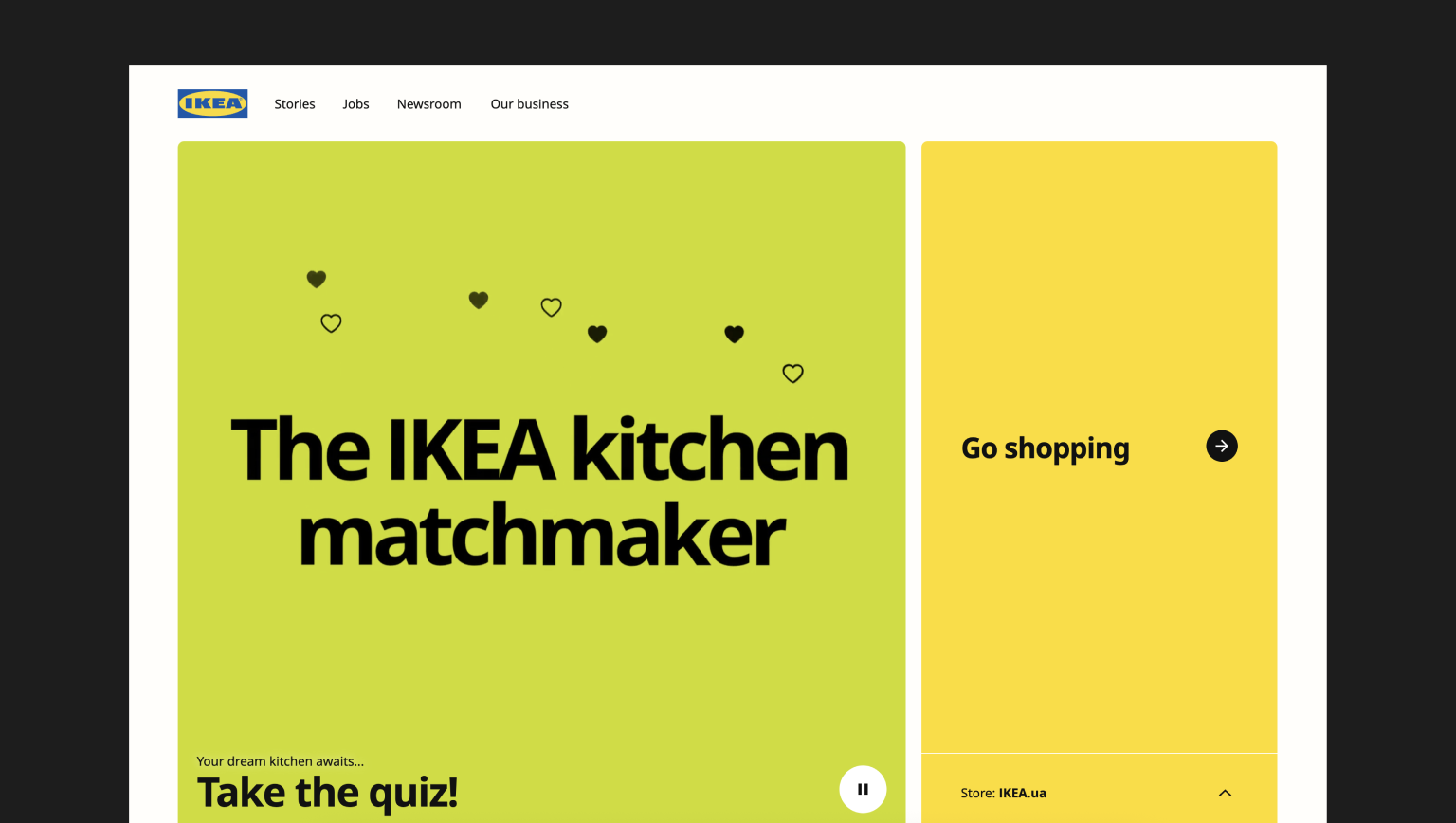
IKEA Web site utilizes Swiss Style principles. Clear, bold fonts and a basic color palette lend order and ease of comprehension to shopping. IKEA organizes the product catalog on a grid and also offers big, clear images. Whitespace highlights each product and easy typography makes product information simple to digest. The site is functional and also the user can discover whatever they need there.

In conclusion
Swiss design's concepts of simplicity, lucidity and functionality are classic in the modern graphic and web design. Whether you are making a website, brand identity or poster ;
These classic concepts keep your work effective and timeless.
Ask yourself: When each design tells a story: What story does your design tell? Are you being led by clarity and purpose? If so, you are already practicing Swiss design.
While Swiss Style is built on a clear structure, modern designers are finding ways to combine its principles with new approaches, such as the use of AI. To see how technology is influencing design, read our article Naturecraft: Where AI Meets Organic Design.









